1824.
Today I played chess with Adobe Illustrator ... in more ways than one.
Anyone who's used the Adobe Illustrator CS versions knows that Illy can fairly keenly generate 3D volumes from paths you've constructed. And this is a good, good thing.
However.
The extra calculations the program will require your computer to do to make some effects happen may make you wonder if it's worth the bother, for those of us with PowerMac G4 computers and below, though the program itself runs just peachy in regular old flat-drawing mode.
Today, I attempted a drawing based on this tutorial at PSDTUTS's vector sibling called, predictably, VECTORTUTS. Follow the link to the tutorial I did. Here's what I got:

... which is not too bad, really, I think. This was done in Illustrator CS3. Included in the skill set are: paths, gradients, opacity masks, drop shadows, and 3D rotation.
Now, I mentioned that I played a game of chess with Illy two ways. One is alluded to in the drawing above. The other was a series of moves I had to work out in order to get the drawing rendered while I still have some youth left in me.
The tutorial had me making the two front white chess-pieces thusly:
- Draw a path, which amounted to a profile of one-half the object.
- Create a 3D object out of it by invoking the 3D Rotate filter.
- Add a drop shadow, just so.
- Copy the object, move it down and to the left just a tecth, go back to 3D Rotate, and specify a rotation sufficient to make the copy look like it's laying in its side.
Not really too advanced, as to process. But along the way, something happened. I reason this: When you add a drop shadow to a 3D object, Illy creates of it and the 3D object, a single, very complex group. When you're bucking around 3D object in Illy on a G4–even a dual core machine like mine–waits can be noticeable, but acceptable. But when you do it with a drop shadow effect employed, when you make the rotation, it has to analyze and render all items in the group, especially if you've added additional light sources. The complexity seemed to go up by a couple of orders of magnitude.
What it amounted to was that I wound up looking at this:

... for over a half and hour. Actually, I tell a lie: I went off, had a shower, got dressed, make a pot of coffee, and drank a cup of coffee. And the progress bar was still there, still working.
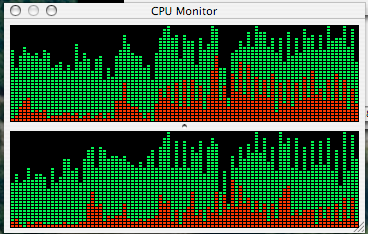
And, oh yes, I could tell it was working. Here's the CPU monitor when that was going on:

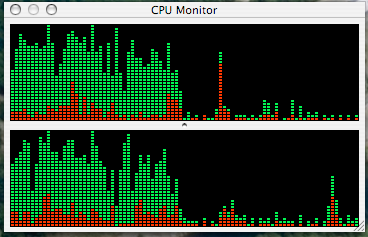
It makes you break a sweat just looking at it. By way of comparison, here's what it looked like when I quit the program right after aborting the rendering:

See? Just fell right off there. The greatly reduced histogram on the left is what we usually have to deal with.
I have always approached 3D rendering in Illy with trepidation. This has been a bother since CS2, so even though my computer is about three years old, I think it has as much to do with the fact that perhaps Illy isn't the greatest engine for 3D design out there.
But I did come up with a workaround. What it amounted to was duplicate and place all the 3D shapes, and THEN apply drop shadows to them. The lack of a complex group for Illy to deal with took a great deal of the load off the processor, thereby making shape generation much quicker (there's still an inconvenient pause, but it does work. Man, how I want to upgrade!)
So it was indeed a lesson, and it did teach some skills. Thankfully, I don't need to do 3D illustration much. By holding off on applying the drop shadow, I won that little chess match with Illy and my three-year-old PowerMac G4.
Of course, the more I think about it, the more I wonder if it was chess that we were playing ... or Go, perhaps.
Tags: Adobe Illustrator CS3, Illustratory, Illy, 3D Vector Drawing, How-To
Powered by Qumana

2 comments:
rather than add a drop shadow to the 3D object why not just create a 2D version (ie reflect the right half of the drawing and join the 2 halves) and turn that object into the shadow by sticking it behind and feathering/blurring it... just a thought, should save you HD. Will give it a go myself, but was actually looking for a way to create the queen piece with the wee crown on, but think that Illustrator just wont cut it.
You make very good points. Simply creating a 2D shadow the way you specified would be adequate.
In as much as the tutorial was meant to demonstrate 3D techniques, I guess the author wanted to go the whole hog there.
I mean, you know how some of us are with our apps. Besides, if you're going to do 3D, there's the dropshadow button right there.
But it is the resource hog. So, if you're going to have you a drop shadow in 3D, you'll want to position your 3D object first, then apply the effect. Hard Drive isn't really the thing here, it's that time waiting for the computer to stop thinking that you can't get back.
As far as creating solids, the 3D things are good at creating regular solids of revolution. But odd shapes, such as the little cross on top, are outside of it's capability, yes, that's true.
You could create the main queen shape and then add the cross or crown later. I didn't investicate but perhaps there's a way to render a 3D shape down to 2D.
Post a Comment