I too find the Pen tool mad useful for defining selections. There's a maxim that covers use of Photoshop – select it, then affect it – which I've found to be a good guiding light when I'm not sure where to go with what I'm doing. Selecting things in PS is half the battle to using it, and EE's information shows you how to use the Path Tool (a/k/a the Pen Tool) to create selections.
That's the basic thing. I suggest you over there if you haven't read it yet. I have a more advanced thing here that's dead wicked useful – a basic move that allows you to save those paths for later use.
I mention this because when I use PS I frequently find myself using some paths time and again to create selections or fill areas with color, what have you. It just takes two clicks:
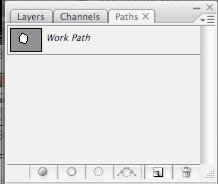
First, go to the Paths palette (or Panel in CS3):

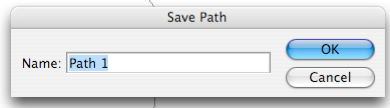
To start the save, double-click on the path thumnail. A rather small dialog box will open:

Type the name you want to have the path to have (remember making it meaningful makes it more useful) and click OK.

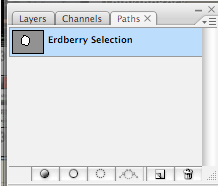
Notice the change in the thumbnail and the path name.
Now you can drag this down to the selection button, create selections, stroke the path, whatever you can do with the path, just like Empty Easel shows you – and it's saved in a meaningful way.
It certainly helps me keep the welter of information in the rich PS UI nailed down.
Tags: Empty Easel, Photoshop, Photoshop tutorial, Pen Tool, Path Tool

No comments:
Post a Comment